Mapas de Calor Web: Visualizando la Interacción del Usuario
En la era digital actual, comprender el comportamiento de los usuarios en un sitio web es fundamental para el éxito de cualquier estrategia en línea. Cada clic, desplazamiento y acción realizada por un visitante puede proporcionar valiosos insights que pueden influir en el diseño, la navegación y la experiencia general del usuario en el sitio.
En este artículo, IOREK BS desea explicar una herramienta poderosa y visualmente impactante: los mapas de calor web.
Estos mapas no solo nos permiten ver cómo interactúan los usuarios con nuestro sitio, sino que también nos brindan una visión detallada de las áreas de mayor interés, los patrones de navegación y los puntos de fricción que pueden estar obstaculizando la conversión.
A través de una mirada en profundidad a los diferentes tipos de mapas de calor, su interpretación de resultados, y casos de éxito en la implementación práctica, descubriremos cómo estas herramientas pueden revolucionar la forma en que diseñamos, optimizamos y gestionamos nuestros sitios web.
Ya sea que seas un principiante curioso o un experto en marketing digital, este artículo te proporcionará el conocimiento y las herramientas necesarias para aprovechar al máximo los mapas de calor web y mejorar la interacción del usuario en tu sitio. ¡Prepárate para sumergirte en el fascinante mundo de la visualización de la interacción del usuario con los mapas de calor web!

Que son los mapas de Calor Web
Los mapas de calor web son herramientas visuales que permiten a los propietarios de sitios web comprender cómo interactúan los usuarios con su contenido en línea. Funcionan registrando y representando gráficamente las áreas de la página web donde los usuarios hacen clic, desplazan o pasan más tiempo.
Estos mapas se generan a partir de datos recopilados por software de análisis de sitios web, que rastrea el comportamiento del usuario mientras navega por el sitio. Utilizan colores para representar la intensidad de la interacción, con áreas más cálidas indicando una mayor actividad.
La importancia de utilizar mapas de calor radica en su capacidad para proporcionar una comprensión visual instantánea de cómo los usuarios interactúan con un sitio web. Esto permite a los propietarios y a los equipos de marketing identificar áreas de interés, determinar patrones de navegación y descubrir posibles problemas de usabilidad que podrían estar afectando la experiencia del usuario.
Incorporar mapas de calor en la estrategia de marketing digital ofrece una serie de beneficios significativos. Por un lado, permite una optimización más precisa y eficiente del diseño y la disposición del contenido del sitio web.
Al comprender mejor las preferencias y comportamientos de los usuarios, los equipos de marketing pueden realizar ajustes estratégicos para mejorar la experiencia del usuario y aumentar las tasas de conversión.
Además, los mapas de calor también pueden ayudar a justificar decisiones de diseño y contenido ante partes interesadas al proporcionar datos visuales tangibles sobre la efectividad de una página web

Tipos de mapas de calor
Los tipos de mapas de calor web ofrecen una comprensión más profunda de la interacción del usuario con un sitio web, permitiendo a los propietarios y profesionales de marketing identificar áreas de enfoque y optimización.
Mapas de calor de clics:
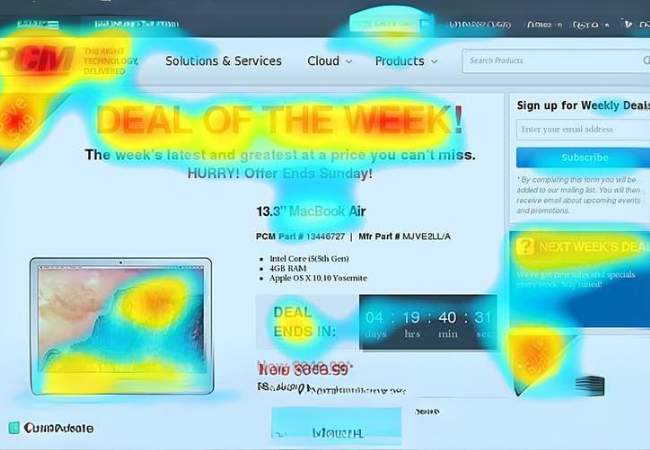
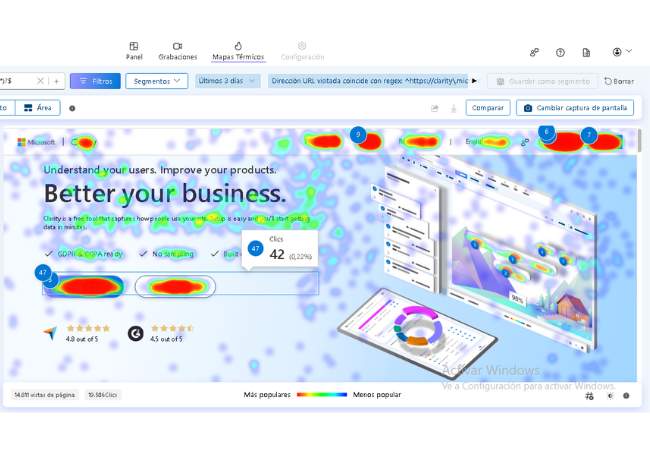
Estos mapas muestran dónde hacen clic los usuarios en una página web. Los clics se representan con colores más intensos en las áreas donde hay más actividad de clics. Esto ayuda a identificar los elementos de la página que reciben más atención y los enlaces o botones que generan más interacción.
Mapas de calor de desplazamiento:
Estos mapas muestran hasta dónde se desplazan los usuarios en una página web. Los colores más oscuros indican áreas donde la mayoría de los usuarios se detienen, mientras que los colores más claros representan áreas que rara vez se ven. Esto permite a los propietarios de sitios web comprender qué tan lejos llegan los usuarios en una página y si el contenido más importante está ubicado dentro de la zona visible inicial.
Mapas de calor de atención:
Estos mapas utilizan tecnología de seguimiento ocular o algoritmos de análisis de imágenes para determinar qué áreas de una página web captan más la atención visual de los usuarios. Muestran qué partes de la página son vistas y miradas con más frecuencia. Esto ayuda a comprender cómo los usuarios consumen visualmente el contenido y qué elementos atraen su atención de manera más efectiva.
Al proporcionar ejemplos visuales de cada tipo de mapa de calor, los profesionales de marketing pueden comprender mejor cómo utilizar esta información para optimizar la experiencia del usuario y mejorar el rendimiento de su sitio web. Estos ejemplos pueden incluir capturas de pantalla de mapas de calor reales, resaltando áreas de interés y proporcionando insights visuales sobre el comportamiento del usuario.

Interpretación de resultados
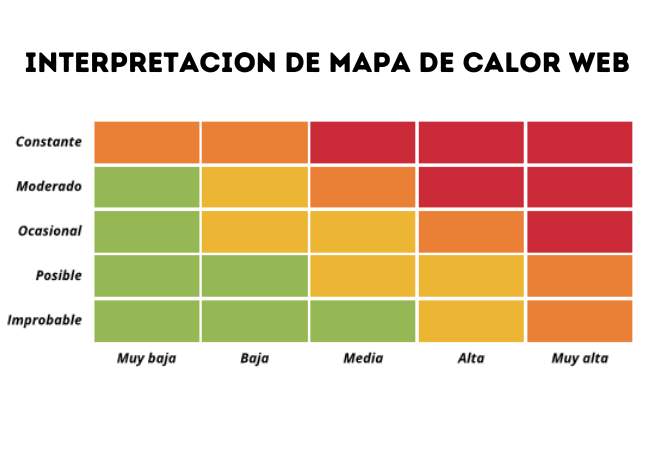
Interpretar los resultados de los mapas de calor web es crucial para obtener insights significativos que impulsen la optimización del sitio web y mejoren la experiencia del usuario. Aquí hay una guía sobre cómo analizar y entender estos datos
Análisis de datos:
Comienza examinando los patrones de color en el mapa de calor. Las áreas más cálidas indican una mayor actividad de los usuarios, mientras que las áreas más frías indican menos interacción. Identifica las áreas donde los colores son más intensos y dónde se concentran los clics, desplazamientos o atención visual.
Patrones de comportamiento del usuario:
Busca patrones repetitivos en los mapas de calor. ¿Los usuarios tienden a hacer clic en ciertos elementos o áreas de la página? ¿Hay secciones donde los usuarios pasan más tiempo o se detienen a leer? Estos patrones pueden indicar áreas de mayor interés o puntos de abandono que requieren atención.
Insights y aplicaciones:
Utiliza los datos recopilados para optimizar el diseño y la disposición del contenido del sitio web. Por ejemplo, si descubres que los usuarios hacen clic repetidamente en un área específica de la página que no es un enlace, considera convertir esa área en un botón o enlace. Del mismo modo, si los usuarios pasan poco tiempo en ciertas secciones de la página, evalúa la relevancia y la legibilidad del contenido en esas áreas.
Algunos insights comunes que se pueden extraer de los mapas de calor incluyen la efectividad de los llamados a la acción, la visibilidad de los elementos importantes y el rendimiento de los menús de navegación. Utiliza estos insights para realizar ajustes estratégicos que mejoren la experiencia del usuario y aumenten las conversiones en tu sitio web.

Implementación de mapas de calor
La implementación práctica de mapas de calor en un sitio web implica una serie de pasos y consideraciones clave. Aquí hay una guía sobre cómo llevar a cabo este proceso de manera efectiva:
Elección de la herramienta adecuada:
Investiga y elige una herramienta de mapas de calor que se ajuste a tus necesidades y presupuesto. Algunas opciones populares incluyen Crazy Egg, Hotjar y Google Analytics. Estas herramientas ofrecen diversas funciones y capacidades de análisis que te permitirán recopilar y visualizar datos de manera efectiva.
Instalación del software:
Una vez que hayas seleccionado una herramienta, sigue las instrucciones proporcionadas para instalar el software en tu sitio web. Esto puede implicar la inserción de un código de seguimiento en el código fuente de tu sitio o la instalación de un complemento o extensión si estás utilizando una plataforma de administración de contenido como WordPress.
Configuración de los mapas de calor:
Configura tus mapas de calor según tus objetivos y necesidades específicas. Decide qué tipo de mapas de calor deseas generar (clics, desplazamientos, atención visual, etc.) y ajusta la configuración en consecuencia. También puedes establecer filtros y segmentaciones para obtener datos más específicos sobre ciertas páginas o grupos de usuarios.
Generación y análisis de datos:
Una vez que el software esté configurado, permite que recopile datos durante un período de tiempo significativo. Después, revisa y analiza los resultados para identificar patrones y tendencias en la interacción del usuario. Presta especial atención a las áreas de mayor interés y los puntos de abandono para determinar áreas de mejora en tu sitio web.
Optimización continua:
Utiliza los insights obtenidos de los mapas de calor para realizar ajustes y mejoras en tu sitio web. Esto puede incluir cambios en el diseño, la disposición del contenido o la ubicación de los elementos clave. Realiza pruebas A/B para evaluar el impacto de tus cambios y continúa optimizando tu sitio basándote en los datos recopilados.
Al seguir estos pasos y mejores prácticas, podrás implementar y utilizar mapas de calor de manera efectiva para comprender y mejorar la experiencia del usuario en tu sitio web.

Beneficios de tener una estrategia de mapa de calor
Implementar una estrategia de mapa de calor en tu sitio web conlleva una serie de beneficios significativos que pueden tener un impacto positivo en la experiencia del usuario y en los resultados de tu negocio. Aquí hay una exploración detallada de los principales beneficios:
- Comprender el comportamiento del usuario: Los mapas de calor proporcionan una visión visual y detallada de cómo los usuarios interactúan con tu sitio web. Esto te permite comprender mejor qué elementos son más atractivos para tus visitantes, dónde hacen clic, cómo se desplazan por la página y qué áreas ignoran. Al comprender el comportamiento del usuario, puedes tomar decisiones informadas sobre el diseño y la disposición del contenido de tu sitio web.
- Identificar áreas de mejora: Al analizar los datos de los mapas de calor, puedes identificar fácilmente áreas de tu sitio web que pueden necesitar optimización. Por ejemplo, puedes descubrir que los usuarios no hacen clic en un llamado a la acción importante o que hay un punto de abandono en una página específica. Estos insights te permiten realizar ajustes estratégicos para mejorar la usabilidad y la eficacia de tu sitio web.
- Optimizar la conversión: Al comprender cómo interactúan los usuarios con tu sitio web, puedes optimizar las páginas y los elementos para aumentar las conversiones. Por ejemplo, puedes experimentar con diferentes ubicaciones y diseños de tus llamados a la acción para ver qué genera la mayor cantidad de clics. También puedes identificar y eliminar obstáculos que puedan estar impidiendo que los usuarios completen una acción deseada, como un formulario de contacto o una compra.
- Mejorar la experiencia del usuario: Al optimizar tu sitio web basándote en los insights de los mapas de calor, puedes mejorar la experiencia del usuario y aumentar la satisfacción del cliente. Al proporcionar a los usuarios un diseño intuitivo y fácil de navegar, es más probable que permanezcan en tu sitio por más tiempo y regresen en el futuro.
- Aumentar el retorno de la inversión (ROI): Al optimizar la experiencia del usuario y aumentar las conversiones, una estrategia de mapa de calor puede ayudarte a aumentar el retorno de la inversión en tu sitio web. Al hacer que tu sitio sea más efectivo para los usuarios, es más probable que generes más ventas, leads o cualquier otra acción deseada, lo que resulta en un mayor retorno de la inversión en tus esfuerzos de marketing digital.

Conoce las soluciones personalizadas para cada negocio
¡Tú eliges!
VISITA NUESTRO BLOG DE MARKETING DIGITAL:
Que es SEO y para qué sirve en mi página web explicación sencilla
Las 3 claves del SEO comercial. Como lograr vender con SEO.
Que es el algoritmo del Google, como funciona y por que es importante para SEO.
Posicionamiento SEO o SEM cual es el mejor para mi empresa
Como hacer SEO comercial, mis 10 principios básicos parte 1
La importancia de la legibilidad en SEO, como hacerla y donde analizar.
Estrategias de linkbuilding para optimizar el seo off páge
Mejora tu UX, La experiencia de usuario un básico web
Marketing Digital para dummies: Conceptos básicos
Errores de link building 10 enlaces que no aportan a tu proyecto
¿Por qué hacer SEO? Ventajas del posicionamiento orgánico.
El marketing de guerrillas en medios digitales
Storytelling online alcanza el éxito comercial con esta estrategia






Deja tu comentario